От выбора доменного имени и конструктора сайтов до подбора шрифтов. Разбираемся, что декоратору и флористу нужно учесть при создании сайта для бизнеса
Марта Гершевичредактор
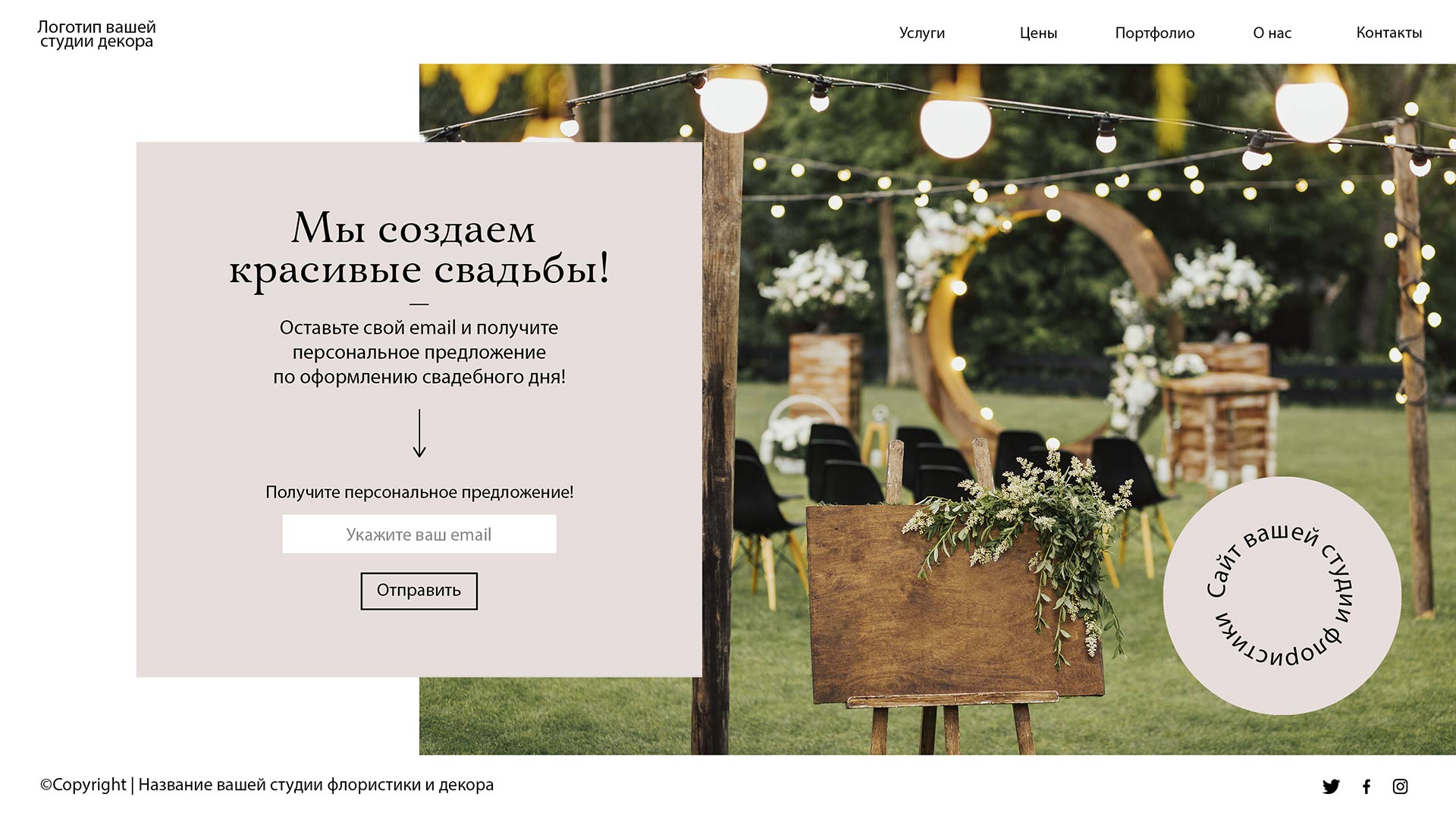
Создать красивый и продающий сайт для студии флористики и декора с нуля довольно сложно: шаблоны, хостинг, домены… С чего начать и куда обратиться за подсказками? В интернете куча готовых вариантов. Но что именно выбрать? К вашему вниманию небольшое руководство, которое поможет вам узнать, с чем можно столкнуться. Оцените, по силам ли вам это.
Доменное имя
Адрес сайта для декоратора или флориста важен так же, как и имя бренда, будь то имя фотографа или название свадебного агенства. Доменные зоны .com и .ru известны всем. Но есть и специализированные адреса, например, .pro и .wedding. Также есть более узкие направления: .photo, .video, .photography. Для дизайнеров свадебных нарядов подойдет зона .design и .fashion. Для специалистов по флористике — .flowers или .florist. Подбирая доменное имя для своего сайта важно заранее проверить, не занято ли оно. Для этой цели используйте сервис Whois, который доступен на сайте любого регистратора доменных имен. У них же можно посмотреть и список различных тематических доменных имен. Стоимость для com и ru — до 600 рублей, специализированных — от 2 000 рублей в год.
Платформа
Существует огромное количество площадок управления контентом (Битрикс, WordPress, Joomla) и конструкторов (Viks, Tilda, Vigbo). WordPress легче настраивать. Сайт на основе этой платформы может быть уникальным даже несмотря на то, что он создан по шаблону. При выборе темы и оформления необходимо обращать внимание и на дизайн, и на описание. Выбирайте вариант с визуальным редактором блоков сайта — Visual composer. С его помощью можно будет настраивать блоки, перекрашивать их, менять местами и переставлять.
Новичкам можно использовать конструкторы Vigbo или Tilda. Здесь также имеется набор блоков под разные задачи сайта, из которых создаются странички. А можно применять готовые шаблоны, в которые легко вставить свои тексты и картинки. Не ограничивайте вашу фантазию. Вы можете кардинально изменить шаблон. Структурируйте блоки так, как это нужно именно вам.
”Подбирая доменное имя для своего сайта важно заранее проверить, не занято ли оно. Для этой цели используйте сервис Whois, который доступен на сайте любого регистратора доменных имен
Главная задача и структура
Это очень важный шаг, ведь от него зависит контент и дизайн вашего будущего сайта. Решите, какие разделы и какой информацией вы будете заполнять. Опишите проект для клиентов привлекательно. Подумайте, поместится ли весь контент на одной страничке. А может будет правильнее создать многостраничный сайт с выделенными разделами? Решите, что можно вынести в главное меню. Это может быть «Блог», «Контакты», «Портфолио», «Аренда декора» и прочая информация. Названия пунктов в меню не должны быть длинными и сложными. Навигация сайта должна быть быстрой и легкой.
Эскиз
Изучите сайты конкурентов. Посмотрите, что у них представлено на основной страничке, что пишут в блоге, как выглядит портфолио. Запомните то, что вам понравилось. Просмотрите сайты по схожей тематике. Возможно, вы найдете там что-то интересное. Не копируйте, но вдохновляйтесь. Создайте схему сайта на бумаге. Визуальный вариант поможет понять, где нужно вставить определенный текст, а где его лучше разбавить изображением.

Контент
Верстка сайта без информационных текстов и изображений невозможна. Несомненно, перед вами возникнут вопросы о том, какие фото и где именно расположить, сколько места займет текст и как он ляжет в сетку и так далее.
Для начала напишите в текстовом редакторе названия разделов вашего сайта и их описание. Для основной страницы используйте короткие и емкие предложения, для описания проекта — более развернутые. Детализируйте, «много букв» никто не любит.
Подберите лучшие изображения. Сохраните их в едином размере по широкой стороне. Так они проще лягут в сетку и не будут «прыгать». Для быстрой загрузки сайта облегчайте «тяжелые» снимки.
”Для основной страницы используйте короткие и емкие предложения, для описания проекта — более развернутые. Детализируйте, «много букв» никто не любит
Как подготовить фото для сайта
Примените: формат jpg, размер по широкой стороне — до 1 100 px, цвета — в RGB, точек на дюйм — 72 dpi, размер одного снимка — до 500 кб. Используйте специальные онлайн-сервисы, которые сжимают изображения, не снижая при этом качество.
Шрифт
Не стоит выдумывать что-то экстраординарное. Используйте пару шрифтов, которые будут контрастировать между собой. Один — для главного текста, другой — для акцента и заголовков. Не назначайте различные шрифты для каждого раздела или страницы. Старайтесь сохранить свой собственный стиль во всем. Не загружайте свой уникальный шрифт, иначе из-за некоторых особенностей браузера пользователь его может не увидеть. Подберите наиболее подходящий текст. Выделяйте заголовки крупнее главного текста в разы. Последнее набирайте кеглем от 16 px. Для мобильных версий установите шрифт помельче, чтобы на основном экране поместилось больше текста. Не расстраивайтесь, если идеальный вариант получится не сразу. Ведь для создания сайта нужно терпение, вдохновение и время.
Читайте рекомендации карьерного консультанта о трудоустройстве в студию декора